How to Search Internet for Different Size of Picture
Whether you have a business website, portfolio, or online store, it pays to optimize each image you upload.
When we talk about how to "optimize" images for the web, you can think about this in three ways: 1) making images look good, 2) making images load quickly, and 3) making images easy for search engines to index.
Most posts go over one aspect of image optimization or another, but in this post I'll cover them all. Even better is that you can optimize images with free, easy-to-use tools and a website builder.
Learn how to start your own website today!
1. Start with high-quality images
Stock photography: You don't have to be a professional photographer to use great images on your website. Every day it seems like there are more high-quality stock photo sites where you can download free photos for commercial use. Some of our favorites are:
- Pixabay
- Unsplash
- Barn Images
- PicJumbo
- SplitShire
- Little Visuals
- …and with a Jimdo website, free stock images are available right in your Image Library.
When you download an image from a stock photo website, it will likely be a really big JPEG file. To compress it for your website, you'll need to reduce the size and upload a smaller version (more on that below). That's ok. Starting with a large format is ideal, because you can always make a large image smaller. (Making a small image larger won't work).
Taking your own (better) photos: Of course, you can't use stock photos for everything (like your team or product). There are a few easy tricks to make your images look well-lit and more professional, even without fancy camera equipment (like this tutorial on creating your own light box).
Graphics: If you're looking for something more graphic-based, there are a ton of new, free online tools that you can use to build your own infographics or photos with font overlays. We love Canva and PiktoChart.
Logo: If you're looking for a logo, we recommend checking out our Logo Creator. You can try it for free.
Design a logo that makes your business stand out.
2. Use the right file type: JPEG or PNG
If you're wondering about different image files like JPG, PNG, GIF, and SVG, just know that on your website you're most likely to use a JPEG (JPG) or a PNG format. There are pros and cons of each, but for most cases you can remember the following:
- Photographs should be saved and uploaded as JPGs. This file type can handle all of the colors in a photograph in a relatively small, efficient file size. By using JPEGs, you won't end up with the enormous file you might get if you saved a photograph as a PNG.
- Graphics, especially those using large, flat areas of color, should be saved as PNGs. This includes most designs, infographics, images with lots of text in them, and logos. PNGs are higher quality than JPEGs, but typically come with a larger file size, too. Like their relatives, the SVG file, PNGs deal with areas of color and text with nice crisp lines, so you can zoom in and not lose any quality. They also support transparent backgrounds (which you'll want if you're using a logo). If you have a choice, we recommend saving PNGs as "24 bit" format rather than "8 bit" because of the better quality and richer array of supported colors.

Learn how to start your own website today!
What if you're using a photograph with text over it? If the majority of the image is a photograph, then stick to a JPEG.
Most simple image programs let you choose JPG or PNG by going to "Save As," "Export," or "Save for web" and choosing the type you prefer. There are also free browser-based online tools like Zamzar that will convert files for you.
You can convert a PNG to JPEG, but you don't gain anything by converting a JPEG to a PNG file. That's because a JPG file is already stored in what's called a lossy format—the image data has already been lost when it was compressed, so you can't magically bring it back.
3. Resize images to optimize page speed and appearance
With web images, you want to find the right balance between size and resolution. The higher your resolution, the larger the file size will be. In the world of print, high resolution images are a good thing. But on the web, large images can slow down your website's page speed. This hurts your users' experience and, eventually, your search engine ranking. Big images and slow load times are especially annoying for mobile visitors.
In this post I'll mostly demonstrate with the free browser-based version of Pixlr, which is a simple tool for basic image editing. If you're interested in other tools, check out our post How to Edit Photos Without Photoshop.
What is the ideal image size for a website?
How do you strike the right balance between size and quality? First, it's important to understand that when it comes to images, "size" is a relative term. What you need for print is usually much much larger than what you need for a website. Here's an overview of the three main aspects that make up "size":
- Optimal file size: the number of bytes the file takes up on your computer. This is the factor that can slow your website way down. A 15MB (megabyte) image is huge. A 125KB (kilobyte) image is much more reasonable. If your file size is really big, it's an indicator that either your image dimensions are too large or the resolution is too high.
- Image size: The actual dimensions of your image, in pixels. You probably think of traditional printed photos as 4×6, 5×7, or 8×10. But on the web, the height and width are measured in pixels. So for example, a typical image on a website or blog might be 795×300 pixels.
- Resolution for web images: Left over from the world of print, resolution is the quality or density of an image, measured in dots per inch (dpi). A professional printer might require images to be at least 300dpi. But most computer monitors display 72dpi or 92dpi, so anything higher than that is overkill and makes your image unnecessarily large. When a design program has the option to "save for web", it means saving it at a low, web-friendly resolution.
How do you find the file size, image size, and resolution of your image?
You can find the file size and image size right on your computer. If you're on a PC, right-click on the image file, choose "Properties" and then the "Summary" tab. On a Mac, Ctrl+click on the image file and choose "Get Info."
Finding the resolution requires a more advanced photo program like Photoshop, but most basic image editing programs will automatically save images at a lower, web-friendly dpi that's a better resolution for web images.
Quick guide for image size, file size, and resolution
Now that you know the different ways to describe an image's size, here's a few rules of thumb to keep in mind:
- Optimal file size: Large images or full-screen background images should be no more than 1 MB.
- Most other small web graphics can be 300 KB or less.
- If you're using a full-screen background, Jimdo's Customer Support Team recommends uploading an image that's 2000 pixels wide.
- Resolution for web images: If you have the option, always "Save for web" which will give your image a web-friendly resolution.
- You can make a large image smaller, but it's very hard to make a small image bigger. It will look fuzzy and pixelated.
Looking to start your portfolio website?
What do you do if your image is too big for your website?
If you have a nice digital camera, you might be taking photos that are several megabytes large—way bigger than what you need for your website. Stock photos from high-quality sites tend to come with large file sizes too. If your image is over 1 MB, there are a few things you can do:
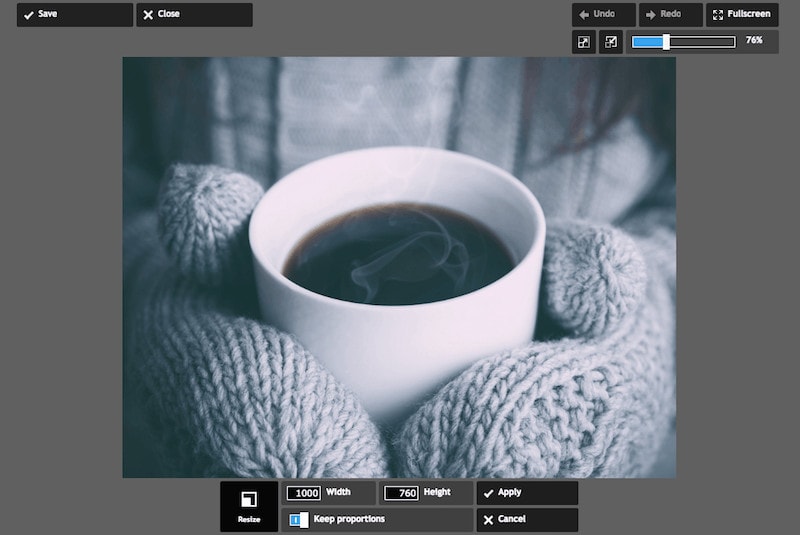
- Resize the image. If your photo is 5000 pixels wide, you can easily resize it to 2000 pixels wide, 1200 pixels wide, or even smaller depending on how you plan to use it on your website. This will significantly reduce the file size. When you resize, make sure to keep the proportions the same so you don't distort your image.
- Reduce the resolution. Most photo programs will automatically compress your image resolution to a "web-friendly" size (72dpi and 92dpi, respectively). You can do this in Photoshop too with the 'save for web' option. You can also "Save As" in many photo programs and then adjust the quality level from there.
- Compress your image with a free program like TinyPNG or TinyJPG. Both will significantly reduce your file size without interfering with the quality.

4. Make images the same size and style
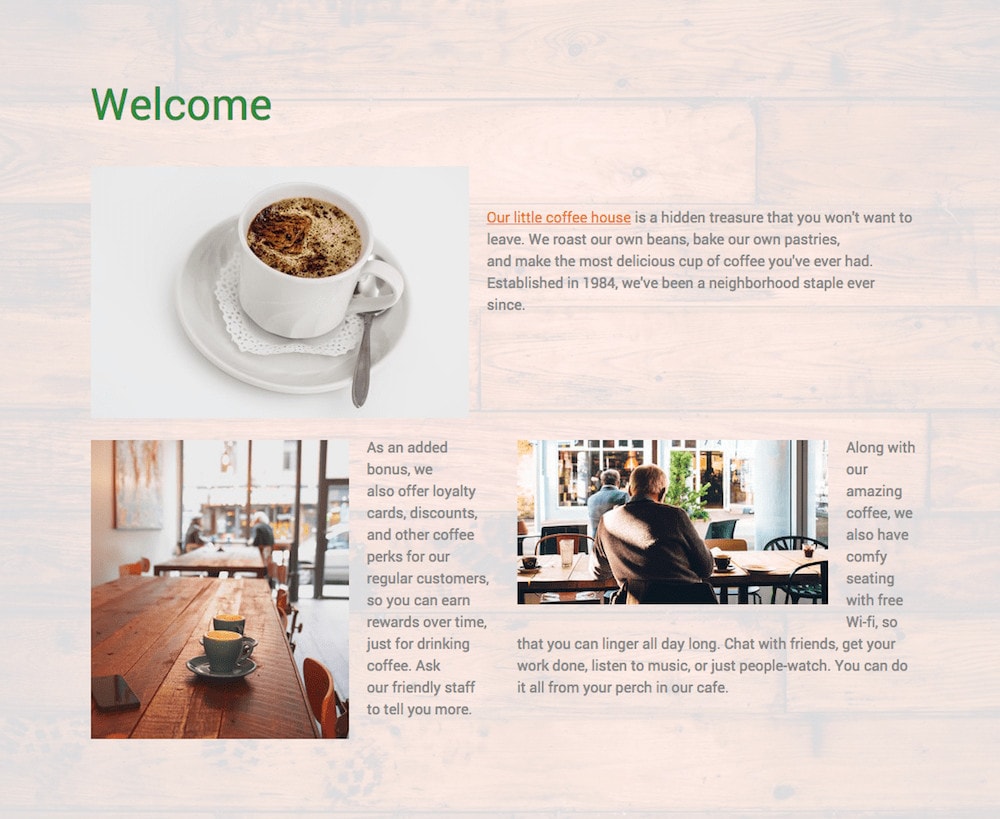
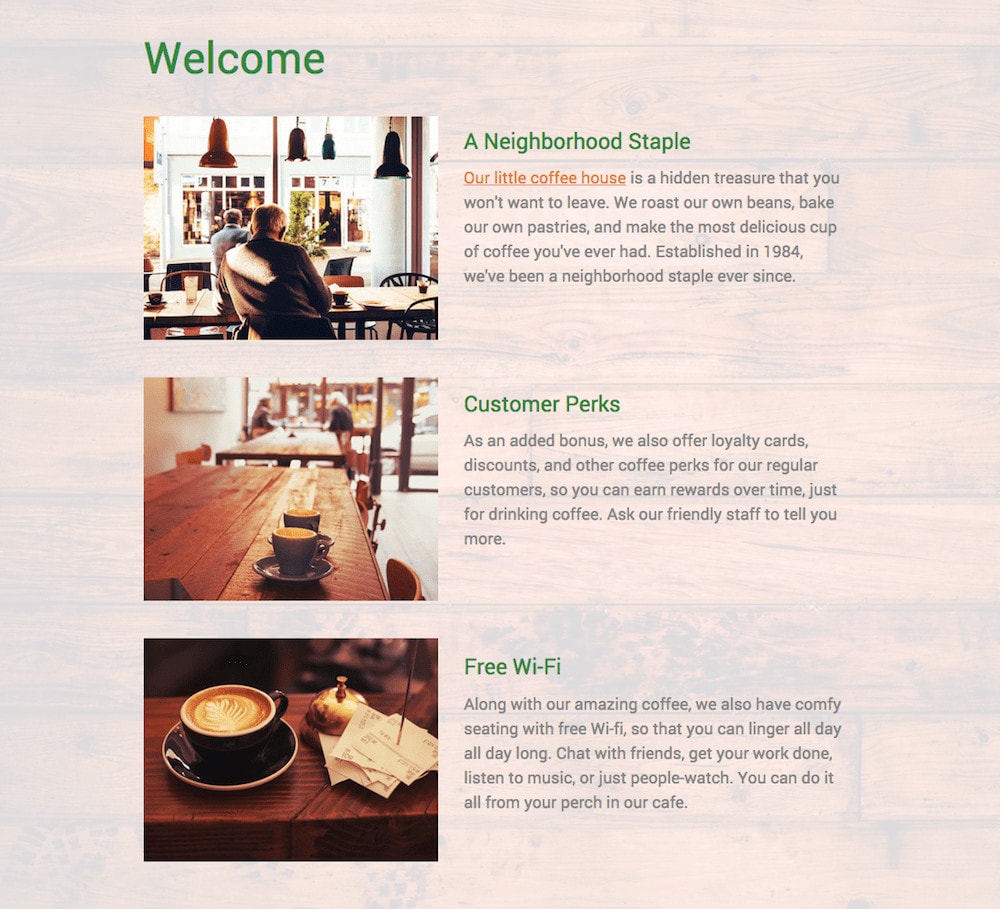
Images on a web page will look better if you use a consistent style and size. Consistency will also help when lining up your text, columns, and other information on your page. To see what we mean, take a look at the examples below.
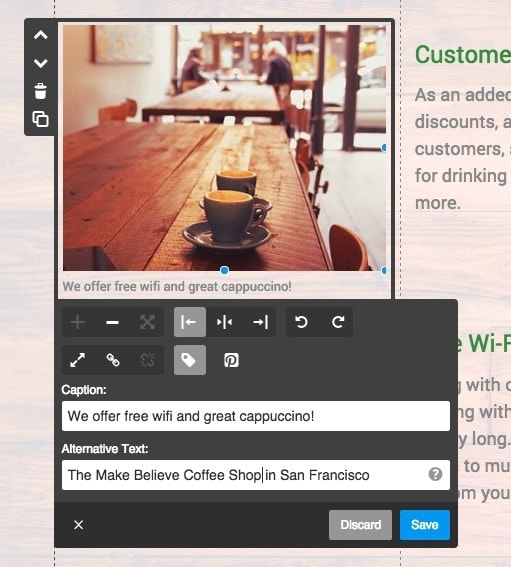
In the first one, taken from our make-believe "Make-Believe Coffee" website, the photos are all different dimensions. One is oriented vertically, while the others are horizontal. This makes the page look disorganized.

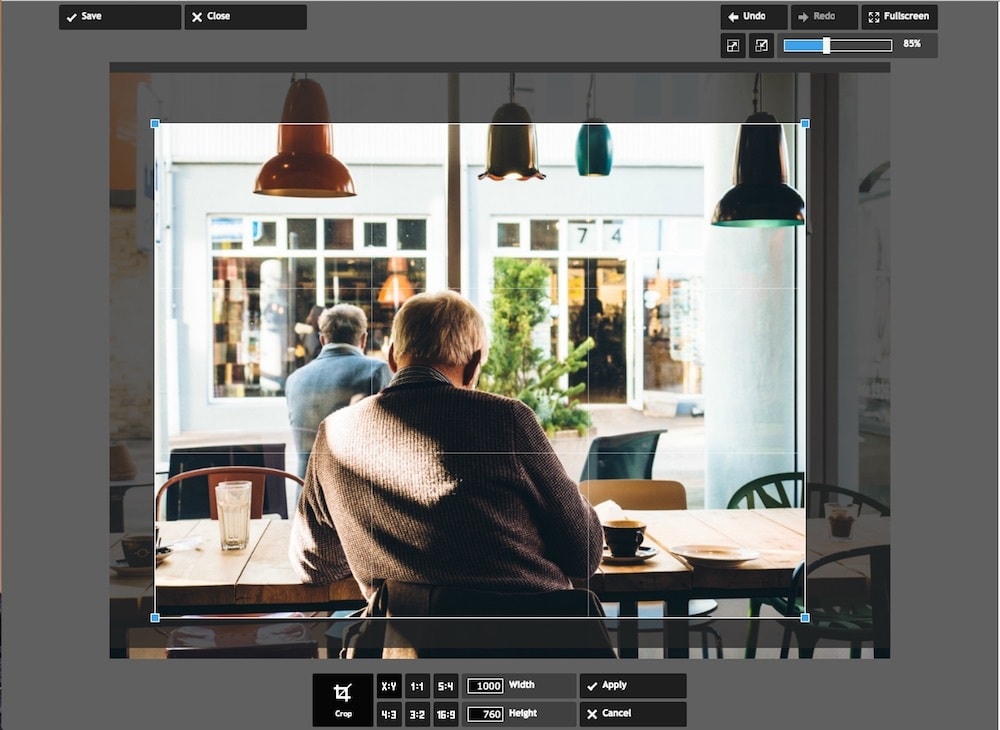
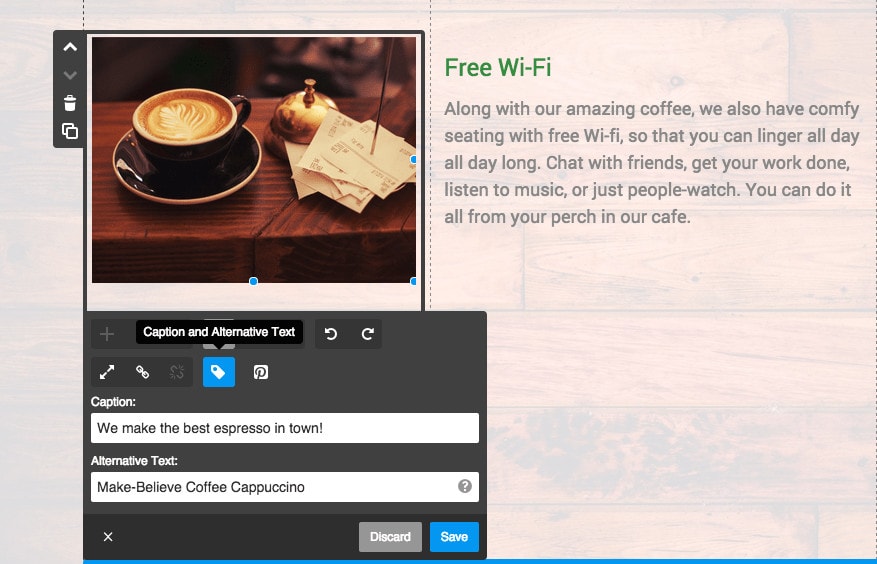
In the next example, I cropped each photo to a more uniform 1000×760 pixels. The top photo of the bright white coffee mug felt out of place, so I replaced it with one that was similar in style and color to my two other photos. I also experimented with the image filters in Jimdo and put in a subtle overlay over each photo (sort of like an Instagram filter) to give them a more consistent look.

Since the photos are all the same size and oriented the same way, they all fit perfectly in one column, with my paragraphs in another. No adjustments or guesswork needed!
And remember, with a Jimdo website, your images are automatically imported and arranged perfectly, so you don't have to worry about your design.

Ok, now that your photos are resized and looking great, how can you optimize them for search engines? On Jimdo websites, much of the SEO housekeeping is taken care of for you, but there are still a few tweaks you can make to optimize your images.
5. Name the image file correctly to help your SEO
Most people don't think much about their file names. They may call a photo "Photo1.jpg" or "Screen Shot 2021-06-02 at 3.41.15 PM". If this sounds familiar, take a moment to rename your images before you upload them to your website. Why? Because doing so makes your photos easier to manage. Depending on where the images appear online, it can also give your SEO a boost.
For consistency's sake, use lowercase letters and numbers 0-9. Don't introduce punctuation or spaces. And it's best to use hyphens rather than underscores. (Think eiffel-tower.jpg rather than DSC12345.jpg).
Note: On Jimdo websites, you don't have to rename all the files on your website—just update your Alt Text (see below).
6. Fill out your captions and alternative text
Once people upload an image to their website, they often forget to fill out the additional information. But just like the file name, this info gives you some added SEO juice.
Alt tags (or alternative text) won't be visible to your average visitor, but they give search engines a basic idea of what each image is about. So once you've added an image to your site, be sure to fill in the Alternative Text field with a phrase that describes what the photo is showing, preferably with a targeted keyword. (Alternative text also helps visually impaired visitors navigate your site with audio-based software, so it's a nice way to improve website accessibility.)
If it makes sense, also add a caption to your image, since people read photo captions more than other website text.

Note: Filling in alt tags, names, and captions is good for SEO, but don't try to keyword stuff. You just want to accurately describe an image in plain language—adding irrelevant or repetitive keywords will get you penalized by the search engine.
7. Put the image near relevant text
Choose images that are related to what the text is saying, rather than something completely out-of-the-blue. An image that is surrounded by relevant information (with related keywords) will rank better.
This tip also helps you avoid stock photo cliches. If your website is about education, you don't get any SEO boost from having a photo of an apple. Photos of teachers, students, and classrooms will be more interesting for readers and more relevant to your subject matter.
Summary: Optimizing a website image
So let's look at these rules with an example from my Make-Believe Coffee website. I found a photo of a coffee mug on Unsplash. When I downloaded it, the name was "fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg" and it was 2509 x 1673 pixels. Its size was 586KB. Not terrible, but still much larger than I need for just displaying as a small photo on my web page. So for better image optimization, I would do the following:
- Rename the image to something that makes more sense. Maybe something like make-believe-coffee-cappuccino.jpg
- Use a photo tool to resize and crop the image to the size I want. For this example I chose 1000×760. If you wanted a square you could do 1000×1000.
- Make sure it's the right file size. Once I cropped it to the size I wanted and downloaded it from the photo editor, the file size was 117KB—perfect!
- Upload it to your website, and don't forget to fill out the Alt Text! I also added a caption for good measure.

Even though this checklist might seem like a lot, it'll get faster once you're used to the process (and you might bookmark this page so you can refer back to it).
Plus, going through these step will make your images look better, help your website load faster, and ultimately benefit your SEO. Get into the right image habits now, and you'll reap the benefits across your entire website. Ready to get started? Create a business website or portfolio website with Jimdo today!
Learn how to start your own website today!
How to Search Internet for Different Size of Picture
Source: https://www.jimdo.com/blog/optimize-website-images-for-better-design-seo/